3-URL
par
qu’est-ce que c’est ?
Dans la barre d’adresse de votre navigateur web vous trouverez, quand vous visitez un site des choses du genre :
http://www.mesmaths.com/spip.php?article404
Nous avons déjà parlé des parties "http" et de "www".
La partie "/spip.php ?article404" s’appelle une URL.
Le sigle URL (de l’anglais : Uniform Resource Locator, littéralement « localisateur uniforme de ressource »), désigne le nommage uniforme d’une ressource localisée (par exemple un fichier).
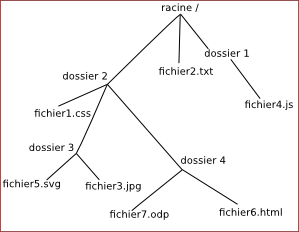
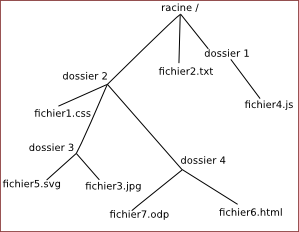
L’URL indique « l’endroit » où se trouve une ressource sur un ordinateur. Un fichier peut se trouver dans un dossier qui peut lui-même se trouver dans un autre dossier... On parle d’une structure en arborescence, car elle ressemble à un arbre à l’envers :
Comme vous pouvez le constater, la base de l’arbre s’appelle la racine de l’arborescence et se représente par un /
chemins
Chemin absolu ou chemin relatif
Pour indiquer la position d’un fichier (ou d’un dossier) dans l’arborescence, il existe 2 méthodes :
Remarque : Sous Windows, ce n’est pas le slash qui est utilisé, mais l’antislash (\). Pour ce qui nous concerne ici, les chemins réseau (et donc le web), pas de problème, c’est le slash qui est utilisé.
architecture et liens hypertextes
Architecture d’un site et liens hypertextes
Imaginons un site WEB sur « Asterix » hébergé sur un serveur http de type « apache ». Ce site contient plusieurs pages contenues dans le répertoire « localweb ». Les fichiers html ont été organisés, stockés par thèmes dans des dossiers.
Le point de départ pour la navigation sur le site est la page index.html.
Elle représente le point de départ de l’arborescence du site.
La navigation sur le site, pour passer d’une page html à une autre se fait par l’utilisation des liens hypertextes (décrits dans l’activité HTML).
Un petit rappel :
la balise hypertexte <a href="personnages/Idefix.html"> Visitez la page Idéfix </a> sur la fichier "index.html" permet de lancer le fichier "Idefix.html" en suivant le chemin relatif "personnages/Idefix.html" de la structure arborescence www.
A toi maintenant
Tu as maintenant tous les éléments (HTML / CSS / URL) pour créer une page web qui contiendra :
- une page d’accueil
- une page servant de ’carnet de bord’ pour la SNT sur laquelle tu noteras ce qui a été fait à chaque séance.
- une page pour chaque thématique étudiée :
- web
- internet
- informatique embarquée
- photographie numérique
- réseaux sociaux
- traitement de données
- localisation, cartographie