2-CSS
par
pourquoi ?
La page HTML n’a pas été conçu pour gérer la mise en page (c’est possible, mais c’est une mauvaise pratique). Le HTML s’occupe uniquement du contenu (texte, images, liens, etc.)
Pour tout ce qui concerne la mise en page et l’aspect « décoratif » (on parle du « style » de la page), on utilisera le CSS (Cascading Style Sheets).

|

|
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>mon site</title>
</head>
<body>
<h1>Ceci est un titre</h1>
<p>ceci est un <strong>paragraphe</strong> Avez-vous tout compris ?</p>
</body>
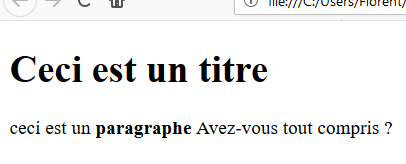
</html>Si on saisit ce code sur une page (comme on l’a fait lors des séances précédentes) cela donne ...
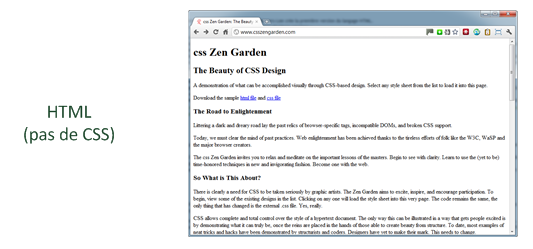
... vous constatez que le contenu y est, mais on reste sur sa fin pour ce qui concerne la mise en page !
un peu de style !
Téléchargez et enregistrez ces deux documents dans votre espace de travail :
Il reprend le document .html précédent et le document .css ci-dessous :
h1
{
text-align: center;
background-color: red;
}
p
{
font-family:Verdana;
font-style: italic;
color: green;
}Pour l’instant le CSS n’est pas appliqué à la page html ; pour ce faire, il faut modifier le code HTML en ajoutant une ligne qui va permettre d’associer le code CSS à notre page de la manière suivante :
<link rel="stylesheet" href="style.css"> à saisir entre les balises <head>……</head>
Faites ce travail et observez la nouvelle page ... un peu plus stylée !
plus de styles !
Complétez le code CSS sur votre fichier style.css avec :
#para_1
{
font-style:italic;
color: blue;
}Modifiez une ligne du code HTML de votre page de la manière suivante :
<p id="para_1">ceci est un <strong>paragraphe</strong> Avez-vous tout compris ?</p>Testez votre code à l’aide d’un navigateur web. Que s’affiche-t-il dans la fenêtre ?
image
Insérez une image dans votre code html et ajoutez à votre fichier style.css le code suivant :
Img
{
position: absolute;
top:100px;
left:30%;
width:300px;
padding:10px;
margin:20px;
border:2px solid blue;
}Testez votre page html à l’aide d’un navigateur web :
- que s’affiche-t-il dans la fenêtre ?
- que remarquez-vous si vous agrandissez ou diminuez la taille de la fenêtre du navigateur ?